Add rows, columns and grids
PHsPeed adopts the Bootstrap grid system as the foundation for creating form layouts. To structure your forms effectively, you will need to add rows and columns to your container (e.g., panels) and define the spacing for each element. While the standard approach involves selecting components from the toolbar, dropping them onto the form, and adjusting padding and margins in the property editor, this process can become time-consuming when dealing with numerous rows and columns.
- Quick Function Access in Form Designer
To streamline the form layout process and expedite the addition of rows and columns, PHsPeed provides a convenient function accessible within the form designer. By simply right-clicking within the form designer, you can access this time-saving feature.
Here's how to utilize the quick function for an efficient form layout:
- Access Form Designer: Open the form you wish to design within PHsPeed's Form Designer.
- Right-Click Function: Right-click anywhere within the form designer to reveal a context menu.
- Select Function: From the context menu, locate and select the function designed to simplify form layout.
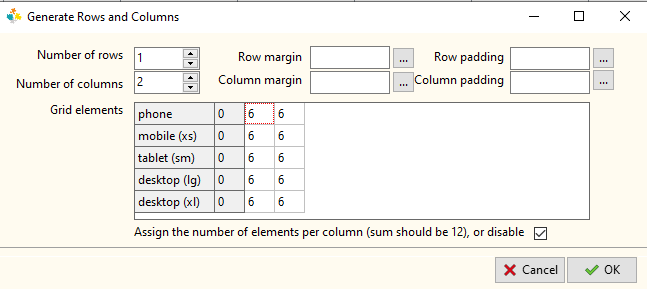
- Rapid Rows and Columns: By selecting this function, you can now efficiently add rows and columns to your container (panel) without the need for individual component selections. The form designer streamlines the process, allowing you to create the desired form layout quickly.

With this time-saving feature, you can focus more on refining your form's aesthetics and functionality without getting bogged down in repetitive tasks.
Additional Tips
As you continue using the form designer, keep these additional tips in mind:
- Familiarize yourself with the Bootstrap grid system rules to leverage its full potential for creating responsive and visually appealing forms.
- Utilize the form designer's extensive property editor to fine-tune the spacing, padding, and margins of your rows and columns.
- Experiment with various combinations of rows and columns to achieve the desired form layout efficiently.
- This concludes the explanation of the Form Layout and Bootstrap Grid System within PHsPeed. By leveraging the right-click function in the form designer, you can optimize your form creation process and focus on building impressive applications swiftly.
